| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Разработка игр |
Графика в играх на Game Maker
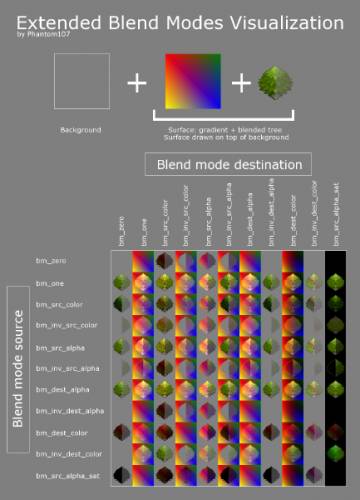
Несомненно, несмотря на неоднократные высказывания вроде «графика не главное», качественная визуализация по сей день остается одним из самых важных аспектов в видеоиграх. Правда, в двухмерных проектах (в отличие от трехмерных) картинка часто целиком и полностью ложится на плечи художников и дизайнеров. Однако и тут без труда программиста не обойтись. И тут на помощь нерасторопному кодеру приходит Game Maker со своим в меру широким набором функционала для рисования. В этой статье я как раз постараюсь разобрать базовые «механизмы» вывода графики. О режимах смешивания. пиксель = новый пиксель*src + пиксель на экране*dest; Для того, чтобы установить режим смешивания используется команда draw_set_blend_mode_ext(src, dest); Как вы уже, наверное, догадались, вводимые аргументы src и dest являются всего лишь множителями в формуле для получения нового цвета. Однако воспринимается это довольно тяжело: мол как цвет можно вообще умножать и складывать? Потому для нас на данном этапе более подходит следующая функция, позволяющая использовать заранее подготовленные шаблоны смешивания: draw_set_blend_mode(mode); По умолчанию она равна параметру bm_normal, однако может принимать и другие значения. В целях оптимизации рекомендуется использовать смену режима смешивания только в одном экземпляре во всей комнате. Как объясняется в официальном блоге YoYo Games, процесс отображения графики в Game Maker представляет собой конвейер, через который проходят партии текстур. Каждый вызов смены режима смешивания «разламывает» текущую партию, и процесс как бы начинается по новой. Таким образом, чем меньше вызовов смены режима смешивания, тем меньше партий поступает в графический конвейер - соответственно картинка выводится на экран быстрей. Обмануть шайтан-машину можно, как уже говорилось выше, добавив специальный объект, который рисует всю графику, требующую иной режим смешивания. Естественно не забываем, что у этого объекта должна быть правильно настроена глубина, а те экземпляры, которые, собственно, и требуют смены режима смешивания, не должны содержать никакого контента в событии Draw. Также не забываем после эксплуатации устанавливать нормальный режим смешивания.
С чем едят Draw. Вывод примитивов.
Рисуются двухмерные примитивы предельно просто. У них существует на данный момент шесть форм: pr_pointlist, pr_linelist, pr_linestrip, pr_trianglelist, pr_trianglestrip и pr_trianglefan. Ознакомиться с ними вы можете самостоятельно в справке к Game Maker (поскольку мне лень рассматривать каждый из них, и обращу я ваше внимание только на наиболее показательные и понятные типы). Начнем с pr_linestrip. Как вы уже могли догадаться, этот примитив представляет собой линию. Для отображения ему необходимо ввести две точки (в дальнейшем вершины). Что же, давайте при помощи этого примитива нарисуем контур треугольника, а заодно и ознакомимся с самой конструкцией:
Фича pr_linestrip в том, что для того, чтобы продолжить линию в другую сторону, нет необходимости указывать новую начальную точку. Таким образом, контур треугольника рисуется при помощи всего 4-ех вершин. Ну а теперь мельком о самой конструкции примитива. Начинается он в любом случае с команды draw_primitive_begin(kind), где kind - имя рисуемого примитива. Заканчивается же рисование командой draw_primitive_end(). Каждая вершина строится при помощи команды draw_vertex(x,y), где пояснять, что такое x и y, смысла нет. Также каждой вершине можно присвоить свой цвет и даже прозрачность. Для этого вместо draw_vertex используется команда draw_vertex_color(x,y,col,alpha). Давайте рассмотрим её на практике. Для этого чуть выше предыдущего листинга пишем новый код, который рисует разноцветный треугольник (для треугольника, в отличии от линии, не требуется в конце заново указывать начальную точку, чтобы фигура стала замкнутой, потому вершин всего три):
Сурфейсы. Создаются сурфейсы крайне просто при помощи команды surface_create(w,h), где w - ширина, а h - высота. Чтобы сурфейс не потерялся в памяти, и к нему можно было бы обратиться, ему присваивают уникальный идентификатор: surf=surface_create(w,h) //создание сурфейса с идентификатором surf После того, как сурфейс станет ненужным, его необходимо «высвободить» из памяти при помощи команды surface_free(id), где id - тот самый идентификатор. Чтобы переключиться на сурфейс, дабы на нём рисовать, используется команда surface_set_target(id). После того, как рисование на сурфейсе будет завершено необходимо прописать surface_reset_target(). Знаю, это кажется невероятно сложным и зубодробительным, но на практике всё довольно просто. Итак, давайте попробуем создать пустой сурфейс размером 256x256, содержащий в себе изображение, скажем, квадрата Малевича. Для этого в событии Create прописываем:
Чтобы нарисовать наш сурфейс достаточно в событии Draw написать следующую команду, кою пояснять смысла не вижу:
Ну вот собственно и всё! Как у Малевича, правда, не получилось, но все равно довольно неплохо (можете продать за кучу денег). Осталось только по завершению комнаты «высвободить» память, занятую сурфейсом:
Заключение.
Использованные материалы:
| |||||||
| Просмотров: 7473 | Комментарии: 5 | Рейтинг: 3.8/12 | |||||||
| Всего комментариев: 5 | |||||
| |||||


 Но, скорее всего, поймут только опытные игроделы.
Но, скорее всего, поймут только опытные игроделы.