Поиск по сайту
Авторизация
Меню сайта
Категории
| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
Game Maker
Если вы только-только начали изучать игрострой и еще даже не успели скачать сам
Game Maker, предлагаем вам на выбор следующие версии программы:
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
Топ 5 игр
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Разработка игр |
Создаём меню
Этот урок написан специально для новичков, тех, кто еще создаёт свою первую игру. Начнем с того, что меню в игре много значит. Пользователь, зашедший в меню, может легко получить доступ к настройкам, сохранениям и самой игре, при этом не читая справку и не барабаня по кнопкам методом научного тыка. Итак, приступим к делу! Конечно же начнем мы со спрайтов. В папке с Game Maker найдите такой спрайт:  (он находится тут: sprites->buttons->button_play). Назовите этот спрайт s_play и нажмите на кнопку "По центру". Нажмите ок. Первый спрайт готов. Мы его видим в меню слева. Теперь нажмите на этот спрайт правой кнопкой мыши. Появится окошко с функциями. Кликните по функции "дублировать". Появится точно такой же спрайт. Только называться он будет по другому - sprite1. Итак, нажмите "редактировать". Затем нажмите на карандашик в правом верхнем углу. Теперь можем спокойно редактировать спрайт. Наша задача, залить белые участки красным цветом. Главное случайно не закрасить буквы. Иначе вы сами знаете, что выйдет. Залили все белые участки красным цветом? Хорошо! Теперь сохраняем спрайт, нажав на зелёную галочку. Далее ещё раз на галочку. Выдадим спрайту имя - s_play2. Спросите зачем заливать красным?Читаем дальше. Теперь загрузите такой спрайт:  Он похож на первый спрайт, правда? Но всё же текст там другой. Ладно, продолжим. Назовите этот спрайт - s_quit. Теперь делаем точно такую же операцию, что и со спрайтом s_play. То-есть дублируем его и заливаем красным цветом. Получившийся спрайт называем s_quit2.
Отлично! Мы сделали два спрайта кнопок для меню - играть и выход. Какую кнопку нужно добавить ещё? Конечно информацию об игре(помощь по игре).
И снова загружаем спрайт:  Даём ему имя s_info. Затем жмём ок. И опять же дублируем его и заливаем новый спрайт красным цветом. Короче, проводим такую-же операцию, как и со спрайтами s_play и s_quit. Ах да, его имя будет s_info2.
Можете радоваться! Вы только что сделали набор нужных спрайтов для меню.
Итак, начинается самое сложное - объекты. Я надеюсь, вы не подумали что мы всё закончили и что осталось разместить объекты на уровне и всё, можно играть? Я надесь, что нет. Хорошо, хватит болтать, приступим к делу.
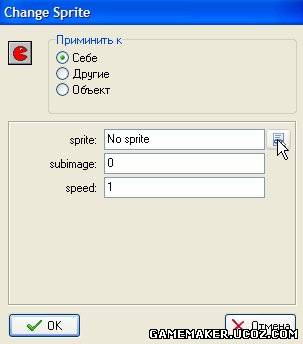
Создаём объект(если вы не умеете это делать,пишите в комментариях, отвечу). Присваиваем объекту спрайт s_play. Далее создаём событие кликнув по кнопке "добавить событие". Откроется окошко. Кликаем на кнопку "мышь"-->"наведение курсором мыши". Теперь посмотрите на колонку кнопок справа. Нашли?Там такие надписи: move, main1, main2, control и т.д. Нажмите на main1. Вы увидите что картинки изменились. В этих "картинках" найдите рисунок красного пакмэна(Change Sprite). Нажмите на него правой кнопкой мыши. Должно появиться окошко.Нажимаем туда, где стоит курсор на картинке.  Появится список наших спрайтов над которыми мы недавно работали. Выберите в этом списке красную картинку с именем s_play2. Теперь нажмите ок.
Дальше кликаем на "добавить событие". Выбираем - "мышь"-->"покидание курсором мыши". Опять жмём правой кнопкой на пакмэна. В появившемся окне открываем список спрайтов. Выбираем белый спрайт с надписью s_play. Нажмём ок. Снова жмём ок. И очередной раз создаём событие - "мышь"-->"левая нажата". Нажимаем правой кнопкой мыши на Next Room  . Жмем ок.
Ура! Мы создали кнопку "играть", которая при нажатии перенесет вас в следующую комнату. Давайте дадим объекту имя o_play. . Жмем ок.
Ура! Мы создали кнопку "играть", которая при нажатии перенесет вас в следующую комнату. Давайте дадим объекту имя o_play.
Теперь надо сделать кнопку "выход".Создаём объект, и сразу, что бы не забыть даём ему имя - o_quit. И сразу понятно что надо присвоить ему спрайт s_quit. Итак, нам надо сделать операции аналогичные тем, что мы проводили с объектом o_play. Сразу создайте столбец таких же событий что и с предедущим объектом - o_play. Но только в событии левая нажата добавляем немного другое действие - Game End(найти его можно во вкладке Control). Это действие будет выключать игру при нажатии на кнопку. Переходим к "наведение курсором мыши". Добавляем действие с красным пакмэном. Как и в o_play. Ой! Я забыл рассказать что оно делает. Оно изменяет спрайт. То есть при наведении курсором мыши спрайт белой кнопки превращается в спрайт красной кнопки, как во многих играх. Ладно. Добавляем действие с красным пакмэном. Открываем столбец с перечисленными спрайтами в появившемся окне и в этом столбце нажимаем на спрайт с названием s_quit2. Жмем ок. Давайте обрабатывать событие "покидание курсором мыши". Опять выбираем действие с красным пакмэном. (Ох, я устал от пакмэна уже... ) Появляется окно. В столбце выбираем спрайт с именем s_quit. Жмем ок. Еще раз ок.
Два объекта готовы!!! Наверное, вам не терпится посмотреть объекты в действии. Но нет игровой информации! Надо сделать.
Снова создаём объект, называем его o_info, присваеваем спрайт s_info и создаём столбец действий, как у объекта o_play и o_quit. В событии "наведение курсором мыши" очередной раз выбираем красного пакмэна, в появившемся окне открываем список спрайтов и выбираем спрайт s_info2. В "покидание курсором мыши" делаем то же самое только выбирайте не s_info2, а s_info. В событии "левая нажата" добавляем действие Show Info (вкладка main2). Теперь жмём ок. Находим в левом тач-баре окна Game Maker пункт game information. Кликаем по нему дважды. И в окно, которое появилось на экране вписываем всю игровую информацию и помощь. После того как вы это написали, нажмите на галочку, чтобы сохранить текст. Создаём комнату(уровень) .И размещаем там наши объекты(кнопочки).
Всё! Урок окончен!
(Все вопросы писать в комментариях). | |
| Просмотров: 8897 | Комментарии: 23 | Рейтинг: 4.4/9 |
| Всего комментариев: 23 | 1 2 » | ||||||||
| |||||||||
| 1-10 11-11 | |||||||||


 У меня он почему-то на английском!
У меня он почему-то на английском!




