Поиск по сайту
Авторизация
Меню сайта
Категории
| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
Game Maker
Если вы только-только начали изучать игрострой и еще даже не успели скачать сам
Game Maker, предлагаем вам на выбор следующие версии программы:
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
Топ 5 игр
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Разработка игр |
Урок 14
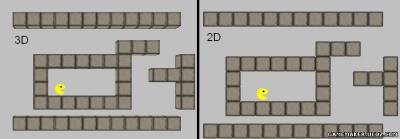
Исходя из некоторых событий и прошлых моих уроков - я решил написать статью о создании 3D платформера. В чем же будет заключаться 3D? Только в том что пространство по которому будет бродить игрок - будет объемным, как любая собственно 3D игра: Различия 3D и 2D игры:
На предыдущем изображении видно как может измениться простенькая игра в 3D режиме. Ну меньше слов больше дела! Приступим.
Создайте пару спрайтов: sprite0 - игрок, sprite1 - стена. Кстати, желательно создавайте спрайты стандартного размера(32x32).
 Со спрайтами разобрались. Создайте объект player и напишите в событие Create следующий скрипт:
//3D вход
d3d_start()
d3d_set_hidden(true)
d3d_set_perspective(true) //Перспектива не менее нужна нам.
draw_set_color(c_white) //Цвет обрисовки как обычно: белый
//Кстати, со цветами лучше не экспериментируйте.
texture_set_interpolation(true);
Кстати, поскольку комментариев в программе много, я пометил их зеленым цветом... впервые.
 В общем все идет по плану предыдущих уроков, добавьте событие Draw для нашего единственного пока-что объекта. В это событие напишите еще один скрипт, который собственно и нарисует нам игрока:
d3d_set_projection(x,y,700,x,y,0,0,-100,1); //Захват камеры над игроком
d3d_draw_floor(x-16,y-16,0,x+16,y+16,0,sprite_get_texture(sprite1,image_index),1,1);//Прорисовка игрока в виде "пластинки"
Ну с игроком разобрались. Своеобразная "пластинка", в дословном переводе "крыша" вместо игрока имеется. Огромным преимуществом такой графики можно назвать то, что Параметры X и Y никаким образом не меняются своими назначениями, как в 3D шутере из прошлого урока. Y - верх-низ, X-лево-право. Ну а Z-отдаленность объекта.
Ну о этом поговорили. Создадим теперь блок по которому можно прыгать, как в обычном 2D платформере. Для этого создаем объект wall и в событие Draw пишем скрипт:
d3d_draw_block(x-16,y-16,-16,x+16,y+16,16,sprite_get_texture(sprite0,0),1,1)//Прорисовка стены в виде куба
Вот и все! Растравляем объекты в нужном порядке, добавляем например движения или физику игроку и все готово! Удачи в ваших будущих играх! | |
| Просмотров: 7111 | Комментарии: 12 | Рейтинг: 4.5/8 |
| Всего комментариев: 12 | |||||||||
| |||||||||