Поиск по сайту
Авторизация
Меню сайта
Категории
| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
Game Maker
Если вы только-только начали изучать игрострой и еще даже не успели скачать сам
Game Maker, предлагаем вам на выбор следующие версии программы:
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
Топ 5 игр
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Разработка игр |
Урок 11
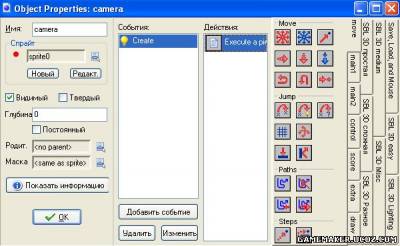
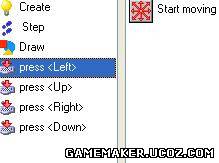
Начнем. Откройте Game Maker. Желательно 8-ю версию. Создайте спрайт sprite0 в виде красного кружочка:  . .Далее создайте объект camera. Спрайтом этого объекта будет sprite0. Кстати, я выбрал именно красный кружок по стандартам создания 3D игр в Game Maker. Обычно синий кружок - это персонаж в игре, а красный - камера. В течение всей игры игрок будет играть не только персонажем, но и камерой прикрепленной к нему. Создайте событие Create для нашего объекта. Из вкладки Control перенесем Execute Cod(далее: введем скрипт) и напишем следующий код: d3d_start(); draw_set_color(c_white); z=15; pitch=0; Объясняю что мы сделали: 1-я строка - старт 3d режима 2-я строка - цвет рисования - черный 3-я строка - высота камеры по Z равна 15 4-я строка - ставим шаг на 0 Теперь добавим событие Draw и введем скрипт: d3d_set_projection(x,y,z,x+cos(direction*pi/180),y-sin(direction*pi/180),z-sin(pitch*pi/180),0,0,1) Понимать его не обязательно, хотя он и важен. Создайте комнату и разместите в ней объект camera. Вход в 3D пространство осуществлен! По желанию можно добавить возможность каким либо образом двигаться по миру. Для этого можно воспользоваться привычными нам стрелками.  Вращение камеры можно осуществить при помощи следующего скрипта, который следует добавить в событие Step: direction -= (display_mouse_get_x() -display_get_width()/2)/10; pitch += (display_mouse_get_y() -display_get_height()/2)/10; pitch = max(min(pitch,100),-100); display_mouse_set(display_get_width()/2,display_get_height()/2); Мы можем ходить по пространству, но пока мы не понимаем, что мы ходим  . Поэтому читайте следующие уроки. А этот урок я завершаю. Всем пока! . Поэтому читайте следующие уроки. А этот урок я завершаю. Всем пока! | |
| Просмотров: 11217 | Комментарии: 13 | Рейтинг: 4.1/8 |
| Всего комментариев: 13 | |||||||||||
| |||||||||||