Поиск по сайту
Авторизация
Меню сайта
Категории
| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
Game Maker
Если вы только-только начали изучать игрострой и еще даже не успели скачать сам
Game Maker, предлагаем вам на выбор следующие версии программы:
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
Топ 5 игр
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Прочее |
Tululoo: начинаем создавать игры
Откройте скачанный Tululoo. Для начала нам нужно создать спрайт. Для этого откройте вкладку Sprites и нажмите Create. 
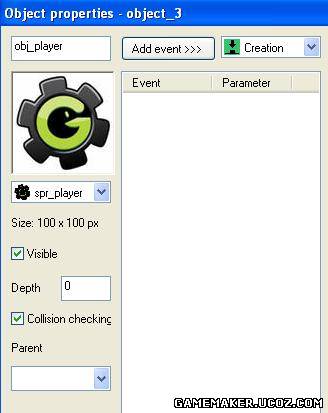
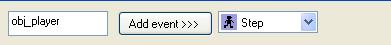
В следующем окне измените имя спрайта на player. Далее нажмите Load и загрузите ваш спрайт.  Хорошо. Со спрайтом разобрались. Самое время перейти к созданию объектов, точней к объекту. В этом уроке мы будем делать только игрока. Ну что же. Выберите вкладку Objects и нажмите Create.  В следующем окне измените имя объекта на obj_player и выберите из списка ниже наш спрайт. У вас должны выйти параметры как на рисунке выше. Теперь приступим творить. Выберите событие Step и нажмите Add Event.  И так. У нас открылось окно создания скрипта. Хочу расстроить любителей Game Maker - вам придется писать скрипты, "кубиков" тут нет... Ладно... Не сдаемся! Пишем скрипт позволяющий передвигаться вверх: if (keyboard_check(vk_up)) { y=y-10; } То есть если нажата кнопка Вверх(vk_up) то y уменьшится на 10, а значит объект пойдет вверх. Тут вам не кубики бросать) Мы только что JavaScript учить начали. Ладно. Давайте модифицируем таким же образом весь код, так, что бы объект мог двигаться во все стороны: if (keyboard_check(vk_up)) { y=y-10; } if (keyboard_check(vk_down)) { y=y+10; } if (keyboard_check(vk_left)) { x=x-10; } if (keyboard_check(vk_right)) { x=x+10; } Ну вот так то лучше! Теперь приступим к созданию сцены. Если говорить по Game Maker'скому, то сцену можно назвать комнатой. Откройте вкладку Scenes. Нажмите Create. В появившемся окне перейдите на вкладку Objects, и подобно Game Maker создайте там наш объект. Игра готова! Сохраните ее и можете ее запускать! К этой игре мы еще вернемся. Не удаляйте ее! | |
| Просмотров: 5005 | Комментарии: 2 | Рейтинг: 3.0/7 |
| Всего комментариев: 2 | |
|
| |

