Поиск по сайту
Авторизация
Меню сайта
Категории
| Индустрия видеоигр [7] |
| Разработка игр [64] |
| Гейм-дизайн и графика [11] |
| Сторонние движки и конструкторы [1] |
| Прочее [3] |
| Уроки по Game Maker [3] |
Game Maker
Если вы только-только начали изучать игрострой и еще даже не успели скачать сам
Game Maker, предлагаем вам на выбор следующие версии программы:
 |
Game Maker 8.1
Классика. Идеально подходит для создания простых 2D игр на PC. Требует активации. |
 |
Game Maker for Mac
Абсолютно та же программа, но только для пользователей Mac. Требует активации. |
 |
Game Maker Studio
Самая новая версия с возможностью кроссплатформенной разработки. Бесплатна. |
Топ 5 игр
 Агент Green Агент Green | 4.2 / 5.0 |
 FeDo FeDo | 4.2 / 5.0 |
 To Mars: Sec... To Mars: Sec... | 4.2 / 5.0 |
 To Mars+MapE... To Mars+MapE... | 3.9 / 5.0 |
 Paintball Paintball | 3.8 / 5.0 |
Топ игр составлен путем пользовательского голосования.
Если вы не согласны с какой-либо оценкой, примите участие и поставьте свой балл игре. Ваша оценка очень важна для нас ;)
| Главная » Статьи » Разработка игр |
Хитрости пиксель-арта
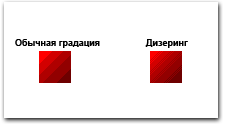
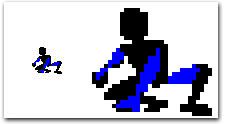
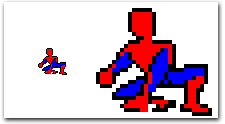
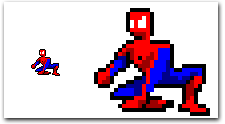
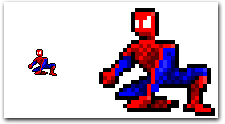
Полигон для арта Для пиксель-арта сгодится абсолютно любой растровый графический редактор, но, несмотря на это, начинающие всегда сталкиваются с проблемой отсутствия программы для реализации своего арта. И по сему, в этом пункте, я бы хотел рассказать о основных графических редакторах для пиксель-арта.  Paint – на мой взгляд не самый удобный редактор для пиксель-арта. Во-первых, подбор нужных цветов вызывает жуткий дискомфорт, а во-вторых нет возможности создавать анимацию и анимированные спрайты соответственно.  Встроенный в Game Maker редактор – более специализированный графический редактор. Он позволяет создавать анимацию и делать спрайты прозрачными. Но, тем не менее, из-за своей забаганности работа с ним превращается в сущий ад.  Adobe Photoshop – с моей точки зрения, самый лучший графический редактор для пиксель-арта. Поддерживает прозрачность, анимацию и более стабилен, в отличии от предыдущего варианта. Однако для корректной работы с пикселями, в Photoshop необходимо сделать ряд надстроек, несколько непривычных неопытному пользователю. Несколько полезных советов Перед тем, как начать непосредственно «пикселить», хотелось бы дать несколько полезных советов новичкам. Во-первых, на начальных этапах вы не сможете сразу творить чудеса «пикселинга». Потому, не стесняйтесь рисовать по контурам чужих артов. Со временем рука привыкнет, и вам не придется шастать по архивам в поисках исходника для своего творения. Во-вторых, делайте обводящие линии максимально тонкими, при этом стараясь не допускать характерных зазубрин и местных утолщений.  В-третьих, не бойтесь использовать дизеринг. Несмотря на то, что современные средства графики позволяют обойтись и без дизеринга, зачастую он все-равно смотрится довольно стильно.  Рисуем Человека-Паука Конечной целью сегодняшнего урока, будет рисование вот такого миниатюрного борца с преступностью:  Для начала, нам нужно нарисовать тело нашего персонажа. Это будет что-то вроде эскиза. Если некоторые части тела персонажа (руки, ноги) пересекаются, советую использовать для них разные цвета, чтобы не запутаться в дальнейшем.  Далее приводим эскиз к более порядочному виду: раскрашиваем персонажа, добавляем черные границы.  Теперь можно добавить Пауку тени и другие детали.  Для некой стилизации, добавим в местах с тенью более темные тона исходного цвета. Дабы Паук не выглядел, как пугало в качестве градации цвета будем использовать дизеринг. Также, в некоторых особо светлых местах добавим блики. Это придаст жизни нашему арту.  Вместо долгого и нудного заключения На этом у меня все. Надеюсь, урок вам пригодился =) Если у вас возникли какие-то вопросы, советую почитать урок пользователя SVGames. | |
| Просмотров: 3322 | Комментарии: 1 | Рейтинг: 5.0/5 |
| Всего комментариев: 1 | |
|
| |